
android-amazing-listview
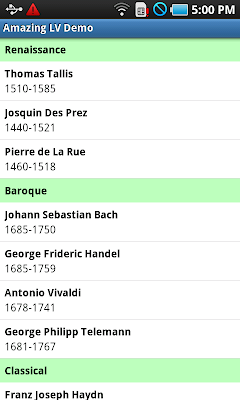
Adds new features to Android's ListView widget: * section headers (e.g. the one used in built-in Contacts applications showing the list of names) * item pagination (loading of next page of items) (e.g. the list of applications on Android Market, the list of emails on Gmail app).
|  |
|  |
|:----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|:------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| Section headers | Loading next page of items |
|
|:----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|:------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| Section headers | Loading next page of items |
This widget is used in the Foound application.
How to use
Tip: You may also want to consult the sample project.
Preparation
For section headers
You will need a special kind of view for your items, which as a header on every item. This is one of the items you need. It consist of 2 parts, the blue upper parts (called "item header" from now on) and the white lower part (called "item content" from now on):
|  |
|:------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
|
|:------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
Hiding and showing of the item header will be done in bindSectionHeader (see below).
Then, you will need another view, "pinned header" (which is effectively the blue part above):
|  |
|:------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
|
|:------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
This view need to be set up using setPinnedHeaderView (see below).
You may want to use <include> the pinned header into the list item as item header to ensure consistency.
For pagination
You need a view that says the loading message. Set this via setLoadingView. Here is an example.
|  |
|:------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
|
|:------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
Basic setup
Create your adapter (data/view provider) by deriving AmazingAdapter. There are many methods that you need to implement, but if you don't use either section headers or pagination, you can leave them as "almost" empty methods.
What you definitely need to implement:
* getCount See Adapter's documentation.
* getItem See Adapter's documentation.
* getItemId See Adapter's documentation.
* getAmazingView Implement the code to return the view containing the item content and the item header here instead of at getView. See Adapter's documentation. If you want to override getView, make sure you call super implementation.
For section headers
If you want to have sections, implement these methods (otherwise, just return, return 0, or return null):
* getPositionForSection Returns the first position of a given section number (starts at 0). See SectionIndexer's documentation.
* getSectionForPosition Returns the section number for a position. See SectionIndexer's documentation.
* getSections Returns an array of the data for the section headers. See SectionIndexer's documentation.
* bindSectionHeader Similar to getAmazingView, but this is for item headers. When this is called, you will be given 3 items: the view to modify, a position of the item, and a boolean displaySectionHeaders. You need to hide (set to GONE) the item header from the view if displaySectionHeaders is false, and show (set to VISIBLE) otherwise. Unlike getAmazingView, this method doesn't return anything, so your task is to modify the view given.
* configurePinnedHeader This controls how the pinned header looks. The pinned header is the header on top of the screen that doesn't scroll together with the list until another section header takes place. Normally you want to set the text of your header according to the position given (and hence the section), set the opacity according to the alpha given.
For pagination
If you want to have pagination, implement these methods (otherwise, just return):
* onNextPageRequested Called when user scrolls the list until the "loading" indicator is visible. This is called on UI thread, so if you have some network requests, make sure you do it on the background. The page number is also given.
By default, you are considered to be in the last page, and you will not see any "Loading..." message on the bottom of the list. You need to control whether there are still pages to be displayed.
* notifyMayHaveMorePages to indicate that we still have more data, hence "Loading..." message will be shown.
* notifyNoMorePages to indicate that we have loaded all the data, hence no more "Loading..." message to be shown.
* nextPage to increase the page number. Do this when you append new data into your adapter.
* resetPage to reset the page number to 1 (or to the value specified by setInitialPage).
Set up the AmazingListView
- Create or inflate an instance of AmazingListView.
- If using section headers, call
setPinnedHeaderViewwith the view you use as the pinned header. You need to set the root to the AmazingListView instance (e.g. useLayoutInflater#inflate(R.layout.your_header, amazingListView, false)). - If using pagination, call
setLoadingViewon initialization to set the view for the "Loading..." message (with some fun spinner etc.) - Call
setAdapterwith the adapter created above.
Credits
- ListView with section headers was adapted from Google I/O Schedule App for Android
Project Information
The project was created on Mar 29, 2011.
- License: Apache License 2.0
- 185 stars
- svn-based source control
Labels:
Android
Widget
ListView
Sections
Segments
SectionHeaders
TableView
Loading
AutoLoading
Pagination
 Code
Code